
srish.me Portfolio Website
 Next.js
Next.js React
React TypeScript
TypeScript tailwindcss
tailwindcssSanity
- Vercel
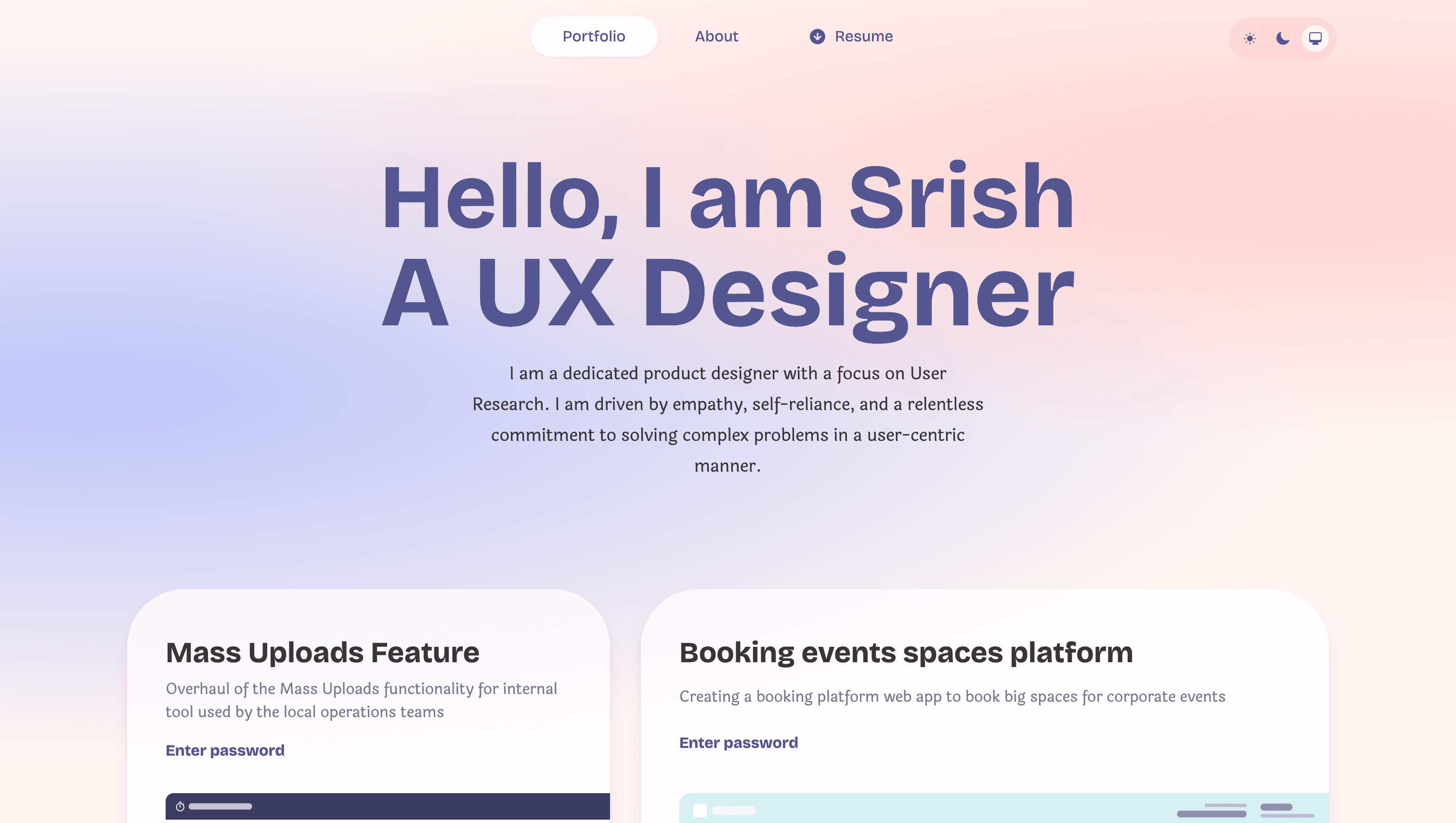
Portfolio website for a UX designer
Timeline
January 2024 to March 2024
Company

srish.me
Team
Solo
Client
Srish, a UX designer, needed a dynamic and flexible portfolio website to showcase her projects while ensuring it was easy to update the content without developer intervention. The focus was on creating a highly performant, SEO-friendly platform with a smooth editing experience.
My Role
As the sole developer, I was responsible for the end-to-end implementation of the website. My key contributions included:
- Architectural Design: Defined the website’s structure, using Next.js with React Server Components to ensure high performance and accessibility.
- Sanity CMS Integration: Configured the headless CMS for streamlined content editing and seamless deployment.
- Feature Development: Created custom page-builder functionality and case study posts with password protection.
- Deployment: Optimized the website for continuous integration and automated deployment to Vercel.
Implementation Details
Page-Builder & Blog Functionality
Developed a custom page-builder that allows Srish to create and edit portfolio pages dynamically. The blog section includes password-protected posts for specific content, giving Srish full control over what gets shared publicly.
Static Site Generation with Next.js
Utilized Next.js with React Server Components to compile the site into static HTML, ensuring it remains highly performant and SEO-friendly. The site achieves faster load times and better search engine rankings by rendering content at build time.
Sanity CMS for Content Management
Implemented Sanity CMS for headless content management, allowing Srish to edit the content effortlessly. The real-time preview feature provides instant feedback during content creation. I also used GraphQL to fetch the data efficiently, reducing overhead.
Tailwind CSS for Design Flexibility
Leveraged Tailwind CSS to create a fully responsive and accessible UI that reflects Srish’s design style. The utility-first approach enabled rapid iterations, ensuring that design changes could be implemented quickly while maintaining consistency across the site.
Automated Deployment with Vercel
Set up automated deployment using Vercel, allowing the website to update instantly whenever new content is published or edited. This also ensures the site is always served from the closest server, improving performance globally.
Challenges
One of the challenges faced was integrating the password-protection feature within the case studies section, as it required a balance between security and ease of use. I implemented this using a simple session-based approach that ensures posts remain protected without compromising on user experience.
Another challenge was ensuring that the site maintained optimal performance despite the dynamic nature of the page-builder. By using React Server Components and minimizing client-side JavaScript, I achieved both performance and flexibility.
Outcomes
The website was delivered ahead of schedule and exceeded performance expectations. Srish now has a fully customizable platform to showcase their work, with the ability to update it independently through Sanity CMS. The site is optimized for both user experience and SEO, with fast load times and high accessibility scores.
Personal Achievements
This project allowed me to deepen my experience with React Server Components and headless CMS integration. I gained insight into balancing performance with flexibility in a content-driven website and improved my skills in deploying scalable web applications using Vercel.
Check it out on https://srish.me